Σήμερα σε αυτό το άρθρο συζητάμε πώς να βελτιστοποιήσετε το σχεδιασμό του ιστολογίου σας για κινητά . Στην ψηφιακή εποχή του σήμερα, όταν τα smartphone κυριαρχούν στην καθημερινότητά μας, είναι απαραίτητο να διασφαλίσουμε ότι το Blog Design σας για κινητά. Με ένα κρίσιμο μέρος της διαδικτυακής κίνησης που ξεκινά από τα κινητά τηλέφωνα, η παράβλεψη της ευέλικτης βελτίωσης μπορεί να οδηγήσει σε χαμένες ανοιχτές πόρτες για δέσμευση και εισόδημα. Σε αυτόν τον εκτεταμένο οδηγό, θα εξετάσουμε δέκα κρίσιμες διαδικασίες για την αναβάθμιση του σχεδίου ιστολογίου σας για φορητό, βελτιώνοντας την εμπειρία των πελατών και οδηγώντας βελτιωμένα αποτελέσματα.
1. Επιλέξτε ένα ανταποκρινόμενο σχέδιο

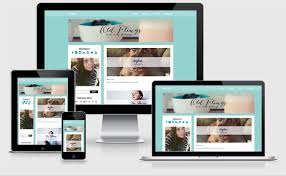
Η βάση της φορητής βελτίωσης είναι η υιοθέτηση ενός ανταποκρινόμενου σχεδίου για το ιστολόγιό σας. Ένα ανταποκρινόμενο σχέδιο εγγυάται ότι το ιστολόγιό σας προσαρμόζεται άψογα σε διαφορετικά μεγέθη οθόνης και gadget, παρέχοντας μια σταθερή εμπειρία πελάτη ανεξάρτητα από το στάδιο. Χρησιμοποιώντας πρότυπα σχεδίων που ανταποκρίνονται, μπορείτε να απαλλάξετε την απαίτηση για ανεξάρτητες ευέλικτες προσαρμογές και προσαρμογές στο χώρο εργασίας του ιστολογίου σας, εξομαλύνοντας τη συντήρηση και διασφαλίζοντας συνέπεια σε όλα τα gadget.
2. Εστίαση στην ταχύτητα σελίδας
Οι ευέλικτοι πελάτες προβλέπουν τοποθεσίες γρήγορης στοίβαξης και η ταχύτητα σελίδας επηρεάζει άμεσα την εμπειρία των πελατών και την κατάταξη του ευρετηρίου ιστού. Για να βελτιώσετε το ιστολόγιό σας για ευελιξία, εστιάστε στην ταχύτητα βελτιώνοντας τις εικόνες, χρησιμοποιώντας την αποθήκευση προγραμμάτων και περιορίζοντας το περιττό περιεχόμενο. Τα σημεία συμφόρησης απόδοσης και οι πληροφορίες που μπορούν να εφαρμοστούν για βελτίωση μπορούν να εντοπιστούν με τη βοήθεια εργαλείων όπως το PageSpeed Insights της Google.
3. Εργασία στη διαδρομή
Στα κινητά τηλέφωνα, η προσγείωση της οθόνης είναι περιορισμένη, εστιάζοντας σε έμπειρες διαδρομές. Βελτιώστε το μενού διαδρομής του ιστολογίου σας για ευέλικτους πελάτες συνδυάζοντας στοιχεία μενού, χρησιμοποιώντας αναδιπλούμενα μενού και ενοποιώντας ενστικτώδη παραδείγματα διαδρομής, για παράδειγμα, κινήσεις ολίσθησης. Η εμπειρία χρήστη βελτιώνεται και η εξερεύνηση περιεχομένου στο ιστολόγιό σας ενθαρρύνεται όταν η πλοήγηση απλοποιείται.
4. Βελτιώστε την Τυπογραφία

Η διαυγής τυπογραφία είναι θεμελιώδης για ευέλικτους πελάτες, καθώς τα μικρά μεγέθη κειμένου ή τα ανεξήγητα στυλ κειμένου μπορούν να εμποδίσουν τους χρήστες. Αναβαθμίστε την τυπογραφία για φορητή χρησιμοποιώντας καθαρά, προσεγμένα στυλ κειμένου, συμβαδίζοντας με ικανοποιητικές διαστάσεις κειμένου και διασφαλίζοντας επαρκή διαφοροποίηση μεταξύ κειμένου και θεμελίων. Επιπλέον, μείνετε μακριά από την αδικαιολόγητη χρήση διακοσμητικών στυλ κειμένου ή στυλ που μπορεί να εμποδίσουν τη σαφήνεια σε πιο μέτριες οθόνες.
5. Εφαρμόστε Φόρμες
Οι φόρμες που είναι φιλικές προς κινητά είναι απαραίτητες για την αφοσίωση των χρηστών, αλλά οι κακοσχεδιασμένες φόρμες μπορούν να ενοχλήσουν τους χρήστες κινητών. Χρησιμοποιήστε έξυπνες τεχνικές επικύρωσης φορμών, χρησιμοποιήστε πεδία εισαγωγής φιλικά προς κινητά και ελαχιστοποιήστε τον αριθμό των απαιτούμενων πεδίων για να κάνετε τις φόρμες βελτιστοποιημένες για κινητά. Επίσης, εξετάστε το ενδεχόμενο να πραγματοποιήσετε τη χρησιμότητα της αυτόματης συμπλήρωσης για την εξομάλυνση της διαδικασίας προσαρμογής της δομής για ευέλικτους πελάτες.
6. Επιρροή επιταχυνόμενων φορητών σελίδων (AMP)
Το Sped-up Portable Pages (AMP) είναι μια μονάδα δίσκου ανοιχτού κώδικα που στοχεύει στην εργασία στην έκθεση σελίδων ευέλικτου ιστότοπου. Πραγματοποιώντας AMP στο ιστολόγιό σας, μπορείτε να κάνετε ελαφριές, γρήγορες παραστάσεις στοίβαξης της ουσίας σας που είναι βελτιωμένες για κινητά τηλέφωνα. Το AMP αναπτύσσει περαιτέρω την εμπειρία πελάτη, καθώς και αυξάνει τη διαπερατότητα του ιστολογίου σας στα αποτελέσματα του προγράμματος ανίχνευσης ιστού.
7. Αναβάθμιση φωτογραφιών και πολυμέσων
Η οπτική ουσία διαδραματίζει κρίσιμο ρόλο στη σύνδεση με ευέλικτα πλήθη, ωστόσο, τεράστιες εικόνες και εγγραφές μπορούν να επηρεάσουν τους χρόνους φόρτωσης της σελίδας. Κάντε τα μέσα και τις εικόνες φιλικές προς κινητά χρησιμοποιώντας συμπιεσμένες μορφές αρχείων, αλλαγή μεγέθους μέσων στις σωστές διαστάσεις και καθυστερημένη φόρτωση περιεχομένου για να κρατάτε μακριά τα μέσα και τις εικόνες στην οθόνη μέχρι να χρειαστείτε. Η αντιστάθμιση της οπτικής γοητείας με την εκτέλεση είναι κρίσιμη για τη βελτίωση του ιστολογίου σας για ευέλικτο.
8. Συμβατότητα μεταξύ προγραμμάτων περιήγησης
Με τόσα πολλά διαθέσιμα προγράμματα περιήγησης για κινητά, η συμβατότητα μεταξύ προγραμμάτων περιήγησης είναι απαραίτητη για την αποτελεσματική προσέγγιση του κοινού σας. Δοκιμάστε το ιστολόγιό σας σε διάφορα φορητά προγράμματα και gadget για να διακρίνετε και να αντιμετωπίσετε τυχόν προβλήματα ομοιότητας. Χρησιμοποιήστε όργανα δοκιμών προγραμμάτων και συστήματα σχεδίου απόκρισης για να εγγυηθείτε μια αξιόπιστη συνάντηση σε διάφορα ευέλικτα στάδια.
9. Βελτιώστε την ορατότητα αναζήτησης για κινητά

Η βελτιστοποίηση του ιστολογίου σας για κινητά σημαίνει περισσότερα από το να το κάνετε να φαίνεται και να λειτουργεί καλύτερα. σημαίνει επίσης να γίνει πιο ορατό στα αποτελέσματα αναζήτησης για κινητά. Η βελτιστοποίηση των μετα-ετικέτες, συμπεριλαμβανομένων των λέξεων-κλειδιών που αφορούν συγκεκριμένα κινητά, και η διασφάλιση ότι η δομή του ιστότοπού σας είναι φιλική προς τα κινητά είναι όλες σημαντικές στρατηγικές SEO για κινητά. Αναβαθμίζοντας την ευέλικτη διαπερατότητα αναζήτησης του ιστολογίου σας, μπορείτε να προσελκύσετε επιπλέον φυσικό αδιέξοδο στις ώρες αιχμής από φορητούς πελάτες.
10. Ζητήστε εισαγωγή και δοκιμή πελάτη
Επιτέλους, ζητήστε αδιάκοπα τη συμβολή του πελάτη και απευθείας δοκιμές για να βελτιώσετε και να εργαστείτε πάνω στην ευέλικτη εμπειρία του ιστολογίου σας. Παροτρύνετε τους πελάτες να δώσουν πληροφορίες σχετικά με την ευκολία χρήσης, την εκτέλεση και γενικά την εκπλήρωση του ευέλικτου σχεδίου σας. Επίσης, δοκιμάστε τη χρηστικότητα του ιστολογίου σας με πραγματικούς χρήστες κινητών για να βρείτε τομείς για βελτίωση και βεβαιωθείτε ότι ανταποκρίνεται στις μεταβαλλόμενες ανάγκες του κοινού για κινητά.
συμπέρασμα
Ο εξορθολογισμός του σχεδίου του ιστολογίου σας για ευελιξία είναι θεμελιώδους σημασίας για τη μετάδοση μιας συνεπούς εμπειρίας πελάτη και την ενίσχυση της δέσμευσης με την ουσία σας. Μπορείτε να διασφαλίσετε ότι το Blog Design σας για Mobile είναι καλά εξοπλισμένο για να ανταποκρίνεται στις ανάγκες των χρηστών κινητών και να ευδοκιμεί στο σημερινό τοπίο με επίκεντρο τα κινητά, εφαρμόζοντας τις στρατηγικές σε αυτόν τον οδηγό.